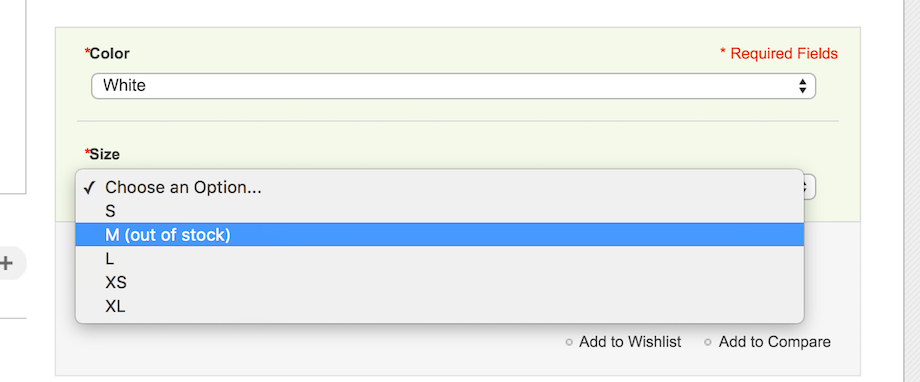
By default in Magento if simple product is out of stock it will not be shown on configurable product page as option. This article will help you to show out of stock options on product page.

First create module skeleton with n98-magerun tool:
n98-magerun.phar dev:module:create Magebrew Options
Now we need to rewrite Mage_Catalog_Block_Product_View_Type_Configurable class to adjust options JSON config that is being passed to template. We are going to override getAllowProducts and getJsonConfig methods. Here is how it should looks like:
#file app/code/local/Magebrew/Options/Block/Catalog/Product/View/Type/Configurable.php
class Magebrew_Options_Block_Catalog_Product_View_Type_Configurable extends Mage_Catalog_Block_Product_View_Type_Configurable
{
/**
* Get Allowed Products
*
* @return array
*/
public function getAllowProducts()
{
if (!$this->hasAllowProducts()) {
$skipSaleableCheck = Mage::helper('catalog/product')->getSkipSaleableCheck();
Mage::helper('catalog/product')->setSkipSaleableCheck(true);
parent::getAllowProducts();
Mage::helper('catalog/product')->setSkipSaleableCheck($skipSaleableCheck);
}
return $this->getData('allow_products');
}
/**
* Composes configuration for js
* overridden to support Out Of Stock labels
* @return string
*/
public function getJsonConfig()
{
$configEncoded = parent::getJsonConfig();
$config = Mage::helper('core')->jsonDecode($configEncoded);
$unSaleable = array();
foreach ($this->getAllowProducts() as $product) {
if (!$product->isSaleable()) {
$unSaleable[] = $product->getId();
}
}
$config['unsaleable'] = $unSaleable;
$config = Mage::helper('core')->jsonEncode($config);
return $config;
}
}
Also we need to edit template file that is responsible for options rendering. It is catalog/product/view/type/options/configurable.phtml. If there is no such file in you current theme copy it from base theme (app/design/frontend/base/default/template/catalog/product/view/type/options/configurable.phtml). All we need to do here is to override JavaScript getOptionLabel method. Add the following code to the <script> section of the template:
//overriding getOptionLabel method to add Out Of Stock label
Product.Config.addMethods({
getOptionLabel: function(option, price){
var price = parseFloat(price);
if (this.taxConfig.includeTax) {
var tax = price / (100 + this.taxConfig.defaultTax) * this.taxConfig.defaultTax;
var excl = price - tax;
var incl = excl*(1+(this.taxConfig.currentTax/100));
} else {
var tax = price * (this.taxConfig.currentTax / 100);
var excl = price;
var incl = excl + tax;
}
if (this.taxConfig.showIncludeTax || this.taxConfig.showBothPrices) {
price = incl;
} else {
price = excl;
}
var str = option.label;
if (option.allowedProducts.length == 1){
if (this.config.unsaleable){
if (this.config.unsaleable.indexOf(option.allowedProducts[0]) > -1){
str += ' (out of stock)';
}
}
}
if(price){
if (this.taxConfig.showBothPrices) {
str+= ' ' + this.formatPrice(excl, true) + ' (' + this.formatPrice(price, true) + ' ' + this.taxConfig.inclTaxTitle + ')';
} else {
str+= ' ' + this.formatPrice(price, true);
}
}
return str;
}
});
Refresh cache and you should see Out Of Stock options on product page. Check complete code on GitHub if it doesn’t work for you.